Using google maps in flex
Wednesday, December 17, 2008
Basic requirements before using Google maps (assuming you already have flex builder)
1. Get GoogleMaps API SDK
2. Sign up for API Key
Follow these steps
3. Open flex builder
4. Create new web project
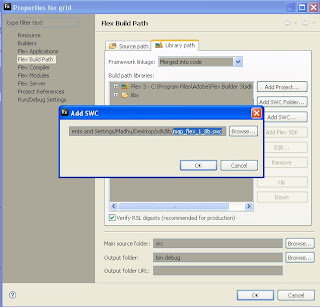
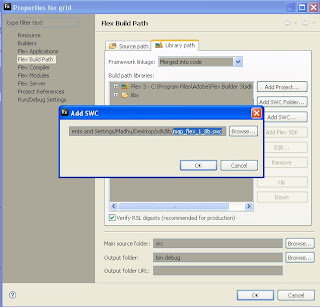
5. Add reference of map_flex_1_8b.swc to the project

6. Add mxml code
7. Change url and apikey to your values
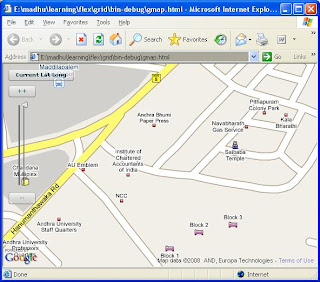
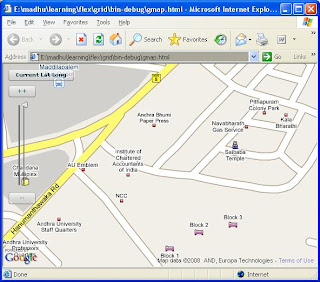
sample output

Madhu :-)
1. Get GoogleMaps API SDK
2. Sign up for API Key
Follow these steps
3. Open flex builder
4. Create new web project
5. Add reference of map_flex_1_8b.swc to the project

6. Add mxml code
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:ns1="com.google.maps.controls.*">
<maps:Map url="http://www.yoururl.com/" xmlns:maps="com.google.maps.*" id="myMap" mapevent_mapready="onMapReady(event)" width="100%" height="100%" key="yourkey"/>
<mx:Button label="Current Lat Long" click="ShowLatLong()" x="10" y="10"/>
<mx:Button label="++" width="50" click="zoomIn()" x="10" y="40"/>
<mx:Button label="--" width="50" click="zoomOut()" x="10" y="238"/>
<mx:VSlider id="vsZoom" x="28" y="70" minimum="1" maximum="17" tickInterval="0.1" change="zoomChange()"/>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import com.google.maps.LatLng;
import com.google.maps.Map;
import com.google.maps.MapEvent;
import com.google.maps.MapType;
private function onMapReady(event:Event):void {
init();
myMap.setCenter(new LatLng(17.7345444917096,83.32132062557982),vsZoom.value, MapType.NORMAL_MAP_TYPE);
//click not working - but by default it handles
//myMap.addEventListener(MouseEvent.DOUBLE_CLICK,handleMouseClick);
myMap.addEventListener(MouseEvent.MOUSE_WHEEL,handleMouseWheel);
}
private function ShowLatLong():void{
var objLatLong:LatLng;
objLatLong = myMap.getCenter();
myMap.zoomIn();
Alert.show("[lat]"+objLatLong.lat()+ "[long]"+objLatLong.lng());
}
private function zoomIn():void{
vsZoom.value = vsZoom.value + 1;
zoomChange();
}
private function zoomOut():void{
vsZoom.value = vsZoom.value - 1;
zoomChange();
}
private function init():void{
vsZoom.value = vsZoom.maximum;
}
private function zoomChange():void{
myMap.setZoom(vsZoom.value);
}
private function handleMouseClick():void{
vsZoom.value = vsZoom.value + 1;
}
private function handleMouseWheel(ev:MouseEvent):void{
vsZoom.value = vsZoom.value + ev.delta/30;
zoomChange();
}
]]>
</mx:Script>
</mx:Application>
7. Change url and apikey to your values
sample output

Madhu :-)
Labels: Flex Google Maps